Welcome to our comprehensive guide on the “Fundamentals of UX Design,” where we embark on a journey into the heart of user-centered creation.
As technology seamlessly integrates into our lives, creating meaningful and engaging experiences has become an imperative. Whether you’re a budding designer seeking to grasp the essence of UX or a seasoned professional aiming to revisit the bedrock principles, this article serves as your compass.
In this era of information abundance, the ability to create designs that are not just visually appealing, but intuitive and user-centric, is what sets apart the remarkable from the mundane.
Join us as we traverse the intersection of creativity and psychology, functionality and aesthetics. Let’s delve into the world of user expectations, emotions, and behaviors, and discover how a solid grasp of UX fundamentals can transform the way we design, build, and connect with the digital world.
Essential Principles for Effective UX Design
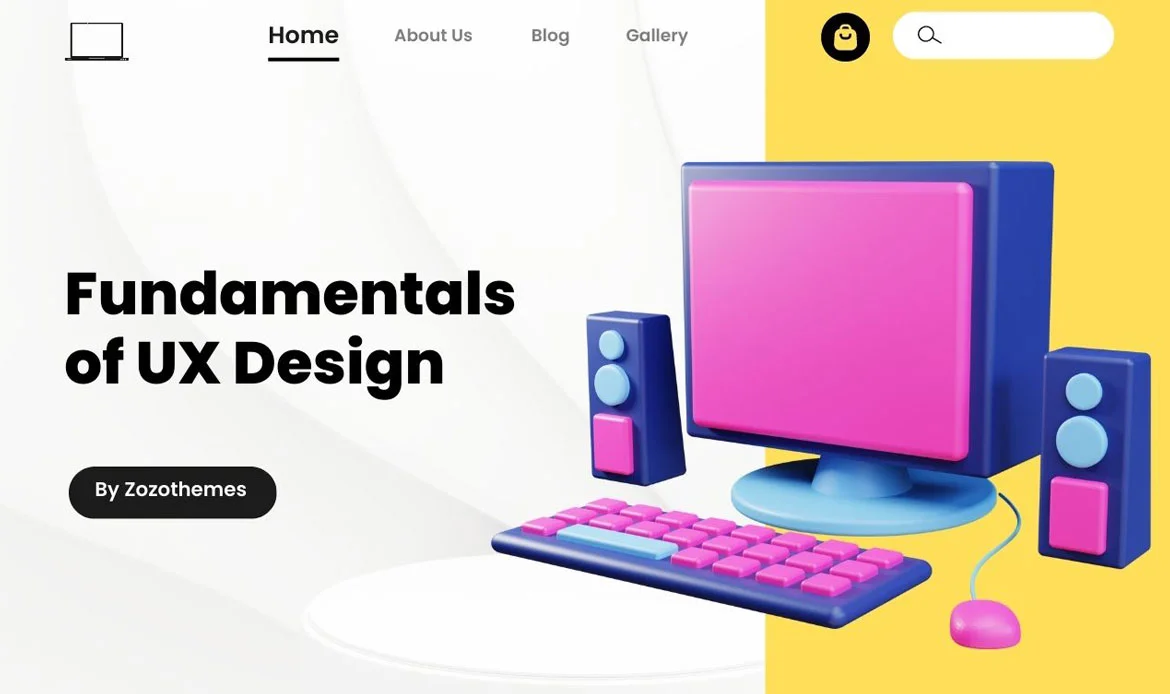
Understanding User-Centered Design

At the heart of UX design lies the principle of user-centered thinking. Designers must step into the shoes of their users, embracing their needs, aspirations, and behaviors. This empathy-driven approach ensures that every design decision is rooted in enhancing the user’s journey.
Understanding user personas, mapping user flows, and conducting user research are integral steps in this process, helping designers anticipate user expectations and deliver interfaces that truly resonate.
“Understanding User-Centered Design” underscores the importance of designing with users in mind. It’s about adopting an empathetic approach, backed by research and insights, to create experiences that not only meet users’ needs but exceed their expectations. By embracing user-centered thinking, designers ensure that their creations are relevant, effective, and user-friendly.
Seamless Navigation and Information Architecture

Effective navigation is the backbone of a successful user experience. Users should intuitively find what they’re looking for, minimizing frustration and enhancing engagement. Information architecture, the art of organizing and structuring content, plays a pivotal role here.
Applying the principle of visual hierarchy, where content is prioritized based on importance, helps guide users through the interface with clarity. Logical grouping, clear labeling, and intuitive menus further contribute to seamless navigation.
Design Psychology and Emotion-Driven Design
 Design psychology delves into the subtle ways visual elements impact user behavior and emotions. Color psychology, for instance, explores how color choices evoke specific feelings and responses. Emotion-driven design aims to create interfaces that connect on an emotional level, forging a deeper bond between users and the product.
Incorporating relatable imagery, using animation for delight, and choosing fonts that resonate with the brand’s personality all contribute to crafting emotionally engaging experiences.
Design psychology delves into the subtle ways visual elements impact user behavior and emotions. Color psychology, for instance, explores how color choices evoke specific feelings and responses. Emotion-driven design aims to create interfaces that connect on an emotional level, forging a deeper bond between users and the product.
Incorporating relatable imagery, using animation for delight, and choosing fonts that resonate with the brand’s personality all contribute to crafting emotionally engaging experiences.
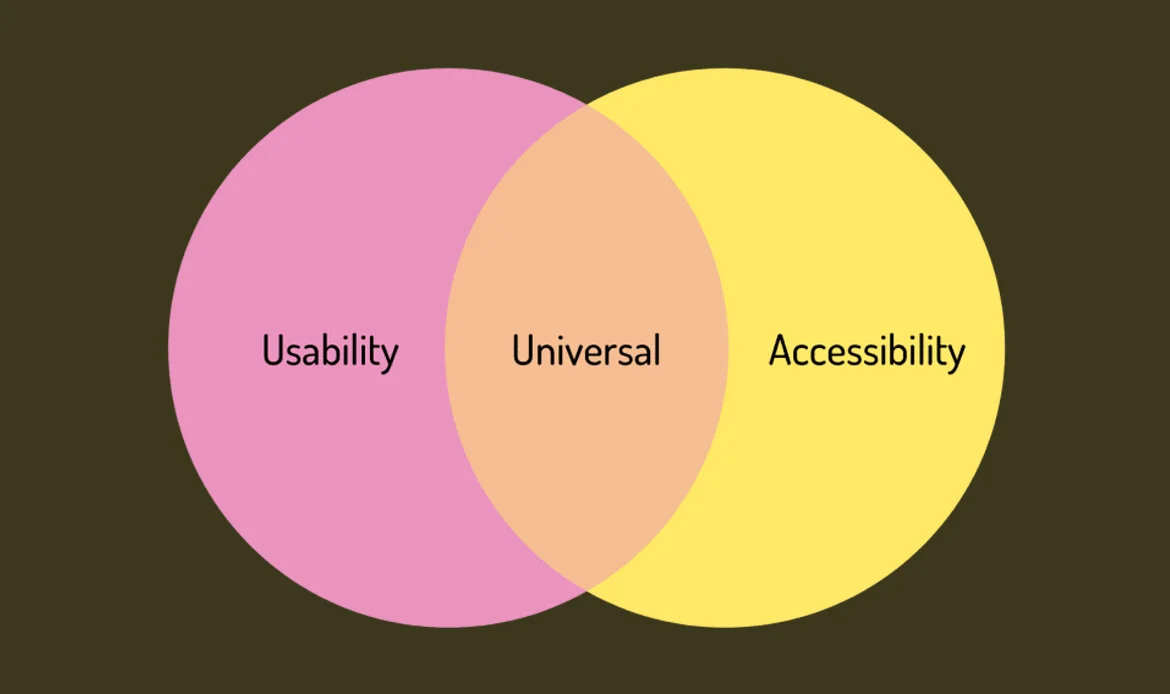
Usability and Accessibility

Usability, a cornerstone of UX design, ensures that interfaces are intuitive and easy to use. The principle of usability involves designing with the user’s proficiency in mind, minimizing cognitive load and simplifying interactions. Accessibility, on the other hand, is about designing for users of diverse abilities, ensuring that everyone can access and use digital products.
Adhering to web accessibility standards, such as providing alt text for images and maintaining proper contrast ratios, ensures inclusivity.
Feedback and Iteration
 Feedback is the bridge that connects users with the system, providing them with information about their actions. Incorporating timely and relevant feedback enhances user confidence and helps them understand the outcomes of their interactions.
Iteration, a continuous improvement process, is another fundamental principle. By testing and refining designs through prototyping and user testing, designers can ensure that their creations evolve to meet user needs and preferences.
Feedback is the bridge that connects users with the system, providing them with information about their actions. Incorporating timely and relevant feedback enhances user confidence and helps them understand the outcomes of their interactions.
Iteration, a continuous improvement process, is another fundamental principle. By testing and refining designs through prototyping and user testing, designers can ensure that their creations evolve to meet user needs and preferences.
Creating Engaging Microinteractions
 Microinteractions are the subtle yet impactful animations and responses that occur when users interact with an interface. They can range from a button changing color when hovered over to a satisfying sound when a task is completed. These microinteractions add a layer of delight and engagement, making the user experience more enjoyable.
By adhering to the principle of microinteractions, designers can create memorable moments that contribute to an overall positive perception of the product.
Microinteractions are the subtle yet impactful animations and responses that occur when users interact with an interface. They can range from a button changing color when hovered over to a satisfying sound when a task is completed. These microinteractions add a layer of delight and engagement, making the user experience more enjoyable.
By adhering to the principle of microinteractions, designers can create memorable moments that contribute to an overall positive perception of the product.
Mobile-First Design Principles
 Mobile-First Design Principles” is an approach in UX design that starts by creating digital interfaces for mobile devices before adapting them to larger screens. With smartphones and tablets being widely used, this method ensures that the design is user-friendly on small screens, optimizing touch interactions and important content.
It prioritizes simple navigation, responsive layouts for various devices, and fast performance, resulting in better user engagement and satisfaction. It acknowledges the shift towards mobile use and aims to create effective and enjoyable experiences on these devices.
Mobile-First Design Principles” is an approach in UX design that starts by creating digital interfaces for mobile devices before adapting them to larger screens. With smartphones and tablets being widely used, this method ensures that the design is user-friendly on small screens, optimizing touch interactions and important content.
It prioritizes simple navigation, responsive layouts for various devices, and fast performance, resulting in better user engagement and satisfaction. It acknowledges the shift towards mobile use and aims to create effective and enjoyable experiences on these devices.
Testing and Data-Driven Decision Making
 The principle of testing emphasizes the importance of gathering real-world user feedback to refine and improve designs. Usability testing involves observing how users interact with prototypes or existing interfaces and adjusting design elements based on their behaviors and preferences.
Additionally, data-driven decision making involves leveraging analytics tools to gain insights into user behavior, helping designers make informed choices about design enhancements.
The principle of testing emphasizes the importance of gathering real-world user feedback to refine and improve designs. Usability testing involves observing how users interact with prototypes or existing interfaces and adjusting design elements based on their behaviors and preferences.
Additionally, data-driven decision making involves leveraging analytics tools to gain insights into user behavior, helping designers make informed choices about design enhancements.
Balancing Aesthetics and Functionality
 Balancing Aesthetics and Functionality means finding the right equilibrium between how something looks (aesthetics) and how well it works (functionality). In UX design, it’s crucial to create interfaces that are visually appealing but also practical and easy to use.
Striking the right balance between aesthetics and functionality is a central tenet of UX design. While aesthetics contribute to the visual appeal of an interface, functionality ensures that users can accomplish their tasks effectively. This principle encourages designers to find harmony between form and function, ensuring that the design not only looks pleasing but also facilitates seamless interactions and meaningful experiences.
Balancing Aesthetics and Functionality means finding the right equilibrium between how something looks (aesthetics) and how well it works (functionality). In UX design, it’s crucial to create interfaces that are visually appealing but also practical and easy to use.
Striking the right balance between aesthetics and functionality is a central tenet of UX design. While aesthetics contribute to the visual appeal of an interface, functionality ensures that users can accomplish their tasks effectively. This principle encourages designers to find harmony between form and function, ensuring that the design not only looks pleasing but also facilitates seamless interactions and meaningful experiences.
The Ever-Evolving Landscape
 It refers to the constantly changing environment in which digital experiences take place. As technology advances and user habits change, the principles of UX design remain essential for effectively designing in this dynamic context. Here’s a breakdown of the key points:
Continuous Technological Evolution: Technology is constantly advancing, introducing new devices, platforms, and ways of interacting. Designers must adapt to these changes, and the principles of UX design provide a consistent foundation to guide their decisions.
User Behavior Changes: Users’ habits and preferences are not static; they evolve as they become accustomed to new technologies and interfaces. UX design principles help designers understand these changes and design experiences that match users’ evolving expectations.
Steadfast Guide: Despite the rapid changes, the fundamentals of UX design remain a reliable guide. They provide a structured approach that ensures user-centered thinking, clear navigation, and meaningful interactions, regardless of the technological shifts.
Human Psychology and Empathy: UX design principles are deeply rooted in understanding how humans think, feel, and behave. By considering human psychology, designers can create experiences that feel natural and intuitive, fostering user engagement.
Usability and Accessibility: The principles of usability and accessibility transcend technological changes. Designers must continue to ensure that their products are easy to use and accessible to all users, regardless of the devices they use.
Resonating Across Diverse Contexts: UX design principles provide a framework that transcends specific platforms or technologies. They empower designers to create products that resonate with users regardless of their background, context, or the specific device they’re using.
In essence, “The Ever-Evolving Landscape” emphasizes that while technology and user behaviors shift, the core principles of UX design serve as a constant, guiding designers in creating experiences that remain relevant, intuitive, and engaging across the ever-changing digital landscape.
It refers to the constantly changing environment in which digital experiences take place. As technology advances and user habits change, the principles of UX design remain essential for effectively designing in this dynamic context. Here’s a breakdown of the key points:
Continuous Technological Evolution: Technology is constantly advancing, introducing new devices, platforms, and ways of interacting. Designers must adapt to these changes, and the principles of UX design provide a consistent foundation to guide their decisions.
User Behavior Changes: Users’ habits and preferences are not static; they evolve as they become accustomed to new technologies and interfaces. UX design principles help designers understand these changes and design experiences that match users’ evolving expectations.
Steadfast Guide: Despite the rapid changes, the fundamentals of UX design remain a reliable guide. They provide a structured approach that ensures user-centered thinking, clear navigation, and meaningful interactions, regardless of the technological shifts.
Human Psychology and Empathy: UX design principles are deeply rooted in understanding how humans think, feel, and behave. By considering human psychology, designers can create experiences that feel natural and intuitive, fostering user engagement.
Usability and Accessibility: The principles of usability and accessibility transcend technological changes. Designers must continue to ensure that their products are easy to use and accessible to all users, regardless of the devices they use.
Resonating Across Diverse Contexts: UX design principles provide a framework that transcends specific platforms or technologies. They empower designers to create products that resonate with users regardless of their background, context, or the specific device they’re using.
In essence, “The Ever-Evolving Landscape” emphasizes that while technology and user behaviors shift, the core principles of UX design serve as a constant, guiding designers in creating experiences that remain relevant, intuitive, and engaging across the ever-changing digital landscape.
FAQs on the Fundamentals of UX Design
What are the core principles of UX design?
The core principles of UX design include usability, accessibility, consistency, and user-centered design. These principles ensure that digital products are intuitive, efficient, and enjoyable for users to interact with.
How does UX design differ from UI design?
UX design focuses on the overall experience and interaction users have with a product, while UI design deals with the visual and interactive elements. Essentially, UX is about how it works, and UI is about how it looks.
Why is user research important in UX design?
User research helps designers understand the needs, behaviors, and pain points of their target audience. This insight allows for creating user-friendly solutions that enhance satisfaction and ensure product success.
Conclusion
In the realm of design, where technology and human interaction converge, the UX design fundamentals emerge as the guiding lights that illuminate our path. As we conclude this exploration into the heart of user-centered creation, we find ourselves equipped with a deep understanding of the core principles that underpin exceptional digital experiences.
From the artful fusion of aesthetics and functionality to the harmonious symphony of user-centered thinking, we’ve witnessed how each facet contributes to the mosaic of user experience. The journey has unveiled the power of empathy, as we step into the shoes of our users, anticipate their needs, and create interfaces that resonate with their aspirations.
Master the Fundamentals of UX Design Today!
In 2025, modern WordPress themes like Miion, Interiar, Gigas, and Seoaal are built with UX-focused frameworks, ensuring fast loading, responsive design, and optimized usability. These themes make it easy to implement professional-grade UI/UX design without coding — perfect for agencies, creatives, and businesses looking to stand out online.