Web Development Trends 2025 are set to redefine how businesses build, optimize, and manage websites. From AI-driven design tools to no-code platforms and lightning-fast performance enhancements, these innovations are not just about aesthetics but about creating smarter, scalable, and user-focused experiences. For developers, marketers, and businesses alike, staying ahead of these trends will be crucial to maintaining relevance and driving growth in the ever-evolving digital world.
Emerging Innovations Shaping the Future of Web Development
1. Emerging Web Development Trends in 2025

The digital landscape is evolving at lightning speed, and businesses need to keep up with the latest Web Development Trends 2025 to remain competitive. Emerging technologies are reshaping the way users interact with online platforms, emphasizing speed, personalization, and sustainability. From progressive web applications to blockchain in e-commerce, these trends are not only technological upgrades but also fundamental shifts in how the web will operate in the near future.
Benefits of AI in Web Development
- Enhanced efficiency through automation
- Improved user personalization
- Faster troubleshooting and bug fixes
2. Progressive Web Apps (PWAs)

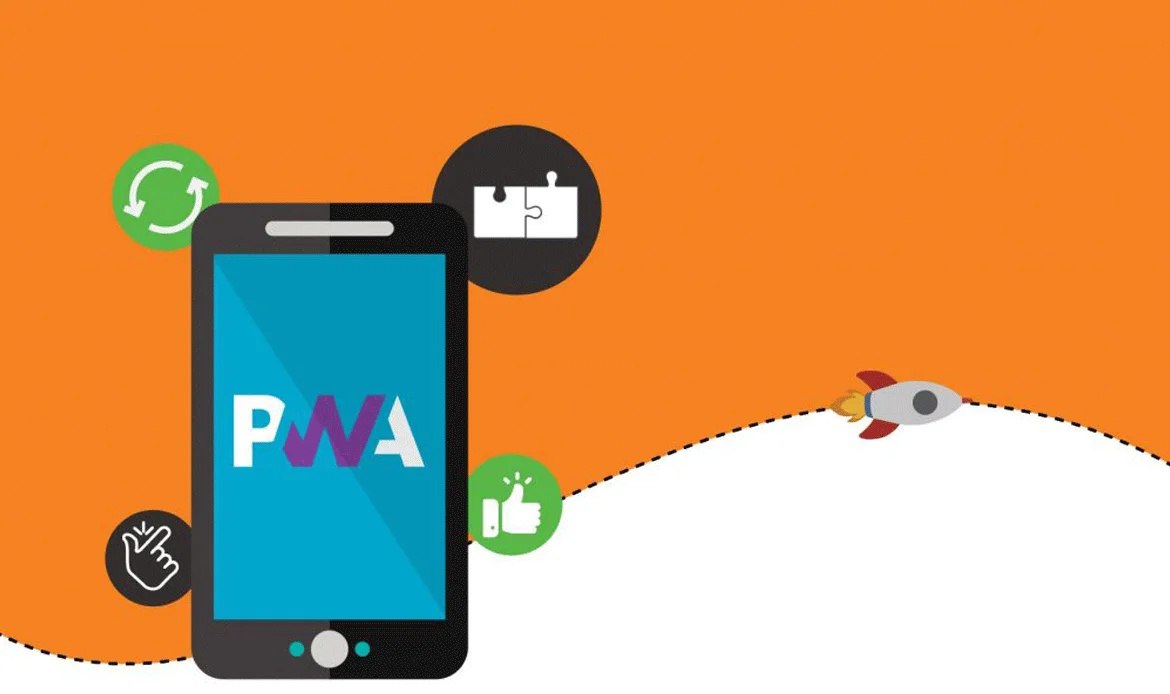
Progressive Web Apps (PWAs) have emerged as one of the most practical solutions for delivering fast, reliable, and engaging user experiences. Unlike native apps, PWAs can run seamlessly across devices without requiring separate development for iOS or Android. Their offline accessibility, push notifications, and reduced data usage make them a core strategy for businesses aiming for scalability and performance.
Key Features of PWAs
- Offline functionality
- Cross-platform compatibility
- Improved performance and speed
3. Modern Technologies Shaping Web Development in 2025

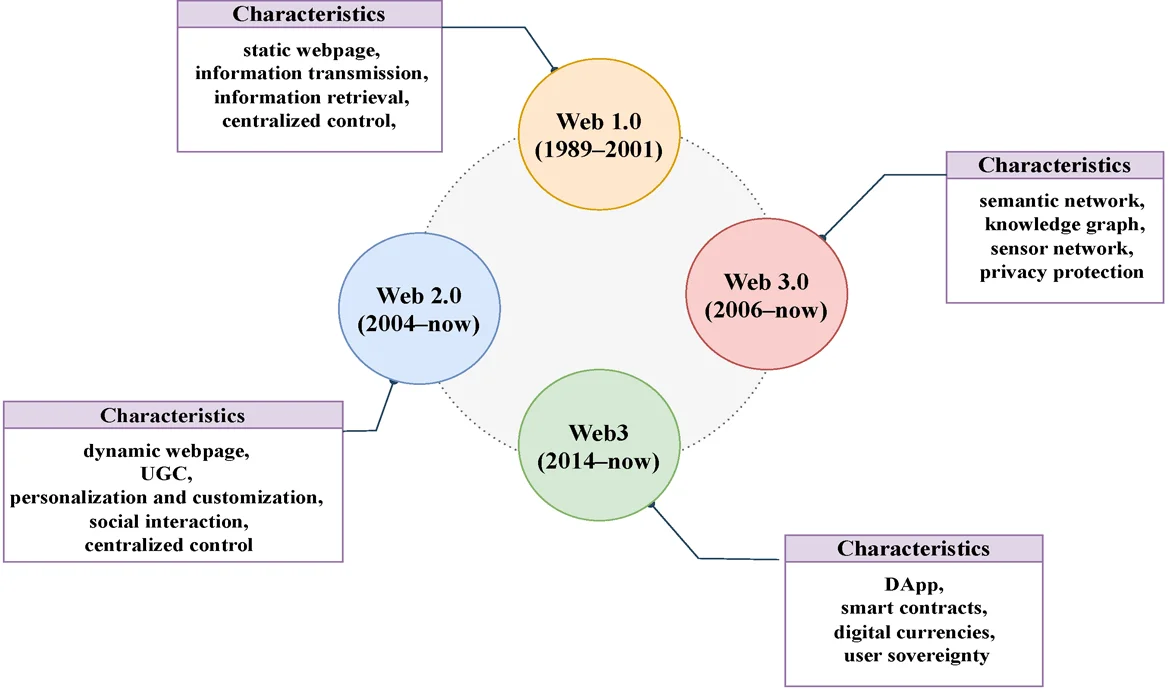
In 2025, web development is powered by artificial intelligence, blockchain, machine learning, and IoT integrations. These modern technologies enable real-time insights, secure transactions, and predictive experiences that adapt to user behaviors. Businesses that adopt these innovations early can gain an edge by creating intelligent, responsive, and customer-centric platforms.
How Web3 Impacts Development
- Decentralized hosting and data storage
- Enhanced user privacy and control
- Integration with blockchain for smart contracts
4. Voice Search Optimization

Voice-enabled search is no longer optional; it’s essential. With the rise of smart speakers and voice assistants, businesses must optimize their websites for natural language queries. Long-tail keywords, conversational content, and schema markup ensure higher visibility in voice search results, making it a pivotal part of modern SEO strategies.
Strategies for Voice Search Optimization
- Natural language processing (NLP)
- Focus on long-tail keywords
- Enhanced mobile responsiveness
5. Motion UI and Interactive Design

In a competitive web environment, static websites no longer capture attention. Motion UI, micro-interactions, and advanced animations create dynamic experiences that engage users. These design elements guide navigation, simplify communication, and add a layer of emotional connection to web interactions.
Advantages of Motion UI
- Increased user retention
- Improved storytelling through design
- Enhanced navigational ease
6. Cybersecurity as a Core Focus

With growing cyber threats, cybersecurity is now embedded in every phase of development. Secure coding practices, two-factor authentication, and advanced encryption methods are standard. For businesses adopting Web Development Trends 2025, protecting user data and maintaining trust has become more important than flashy design elements.
Importance of Cybersecurity in Web Development 2025
In today’s digital-first environment, cybersecurity is no longer just an IT concern—it is a core component of web development strategies. As users share sensitive information online, from personal details to payment credentials, businesses are under pressure to safeguard this data. The rise in phishing, malware, ransomware, and sophisticated cyberattacks means websites must be developed with security as a priority.
Secure Coding Practices for Safer Websites
Secure coding practices form the foundation of modern cybersecurity measures in Web Development Trends 2025. Developers are encouraged to write code that actively prevents vulnerabilities, such as SQL injection, cross-site scripting (XSS), and cross-site request forgery (CSRF). These coding standards reduce loopholes that hackers often exploit. Additionally, automated security testing tools and regular code audits help identify risks before they can cause harm.
Two-Factor Authentication and Access Control in 2025 Websites
One of the most effective methods to strengthen online security is the adoption of two-factor authentication (2FA) and strict access control. 2FA adds an additional layer of protection by requiring users to verify their identity through a secondary method such as SMS, email, or authenticator apps. This greatly reduces the chance of unauthorized access, even if passwords are compromised.
7. Sustainability in Web Development

Green coding practices and sustainable hosting solutions are transforming the industry. Websites are being built to consume less energy, minimize server loads, and encourage eco-friendly practices. Businesses are now measured not only by their user experience but also by their digital carbon footprint.
Sustainable Development Tips
- Minimize resource-intensive scripts
- Use green hosting providers
- Optimize images and media files
8. 5G and Enhanced Connectivity

The global rollout of 5G networks has unleashed blazing-fast internet speeds and ultra-low latency. This connectivity revolution allows developers to build highly responsive web apps, real-time multiplayer gaming platforms, and immersive AR/VR experiences without performance limitations.
Opportunities with 5G
- Real-time streaming capabilities
- Advanced IoT integrations
- Seamless AR/VR experiences
9. No-Code and Low-Code Development

The rise of no-code and low-code platforms has democratized web development, enabling entrepreneurs and non-technical professionals to build functional websites. This trend saves time and resources while empowering small businesses to compete with larger corporations in a cost-effective way.
Benefits of No-Code/Low-Code Platforms
- Reduced development costs
- Faster project delivery
- Broader accessibility for non-technical users
10. Immersive Experiences with AR and VR

Augmented Reality (AR) and Virtual Reality (VR) are breaking into mainstream web design, offering immersive shopping, training, and educational experiences. For instance, users can try on clothes virtually, tour real estate properties, or engage in 3D product demonstrations directly from their browsers.
Applications of AR/VR in Web Development
- Virtual product try-ons
- Interactive 3D environments
- Enhanced e-learning platforms
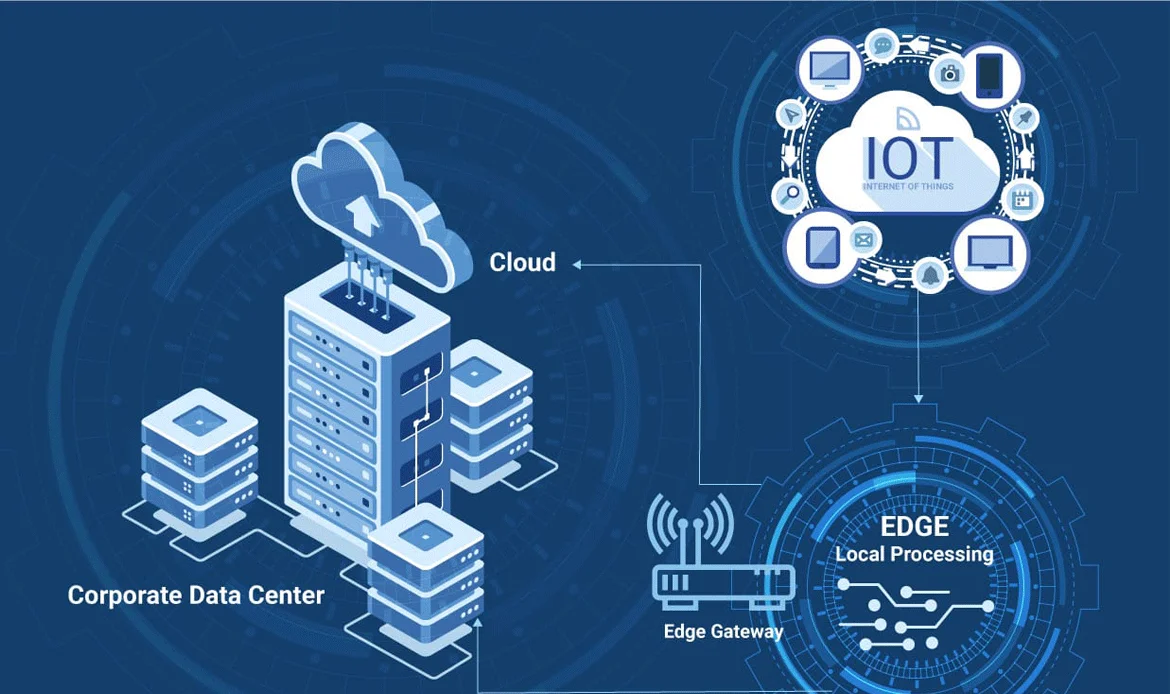
11. Edge Computing for Enhanced Speed

Edge computing ensures that data is processed closer to the source, reducing latency and improving performance. For industries like healthcare, gaming, and financial services, this architecture enhances real-time responsiveness, making it an integral part of Web Development Trends 2025.
Benefits of Edge Computing
- Reduced server load
- Improved data security
- Enhanced scalability
12. API-First Development

API-first development is becoming the foundation for scalable, modular web applications. By prioritizing APIs during the design phase, businesses can create flexible systems that integrate seamlessly with third-party services, ensuring long-term adaptability and faster innovation cycles.
Why API-First Matters
- Better collaboration between teams
- Faster development cycles
- Easier integration with third-party tools
13. Hyper-Personalization with Big Data

Big Data analytics empower websites to deliver hyper-personalized experiences. Content recommendations, dynamic pricing, and personalized landing pages based on user behavior are transforming how businesses engage audiences. Personalization is no longer a luxury—it’s a competitive necessity.
Tools for Hyper-Personalization
- Advanced analytics platforms
- Machine learning algorithms
- CRM and marketing automation tools
14. Micro-Frontends for Modular Development

Micro-frontends break down monolithic frontend structures into modular, manageable pieces. This development approach speeds up updates, reduces risks, and allows multiple teams to work on different components simultaneously, boosting productivity and scalability.
Advantages of Micro-Frontends
- Parallel development by multiple teams
- Easier debugging and maintenance
- Reusable components across projects
15. Green UX/UI Design

Sustainability also extends into user experience and interface design. Green UX/UI emphasizes energy-efficient color palettes, lightweight graphics, and accessibility-driven layouts. These practices ensure inclusivity while reducing the environmental impact of digital platforms.
Principles of Green UX/UI
- Simplified navigation paths
- Minimalistic design reducing resource use
- Avoiding auto-play media and heavy scripts
16. Best Practices for Adopting Web Development Trends in 2025

Organizations must adopt agile strategies to keep up with evolving trends. Regular training, user-centered design, and continuous monitoring ensure smooth adoption. Implementing Web Development Trends 2025 requires balancing innovation with practicality, ensuring businesses remain future-proof without overwhelming resources.
Benefits of Headless CMS
- Faster content delivery
- Flexibility in frontend technologies
- Enhanced omnichannel experiences
17. Blockchain in E-Commerce

Blockchain technology is redefining e-commerce security and transparency. Decentralized systems allow safe peer-to-peer transactions, reduce fraud, and enhance supply chain visibility. As online shopping grows, blockchain integration provides trust and accountability to consumers.
Blockchain Applications in E-Commerce
- Smart contracts for automated transactions
- Secure payment processing with cryptocurrencies
- Transparent supply chain tracking
18. Ethical Web Design

Web designers are embracing ethical practices by focusing on accessibility, inclusivity, and data transparency. Ethical web design means creating platforms that respect user privacy, avoid manipulative tactics, and ensure usability across demographics.
Key Aspects of Ethical Design
- Adherence to accessibility standards (WCAG)
- Transparent data usage policies
- Inclusive design for all demographics
19. Serverless Architecture

Serverless computing eliminates the need for traditional server management, allowing developers to focus on code execution. It provides cost efficiency, scalability, and resilience, making it one of the most adopted Web Development Trends 2025 for businesses of all sizes.
Features of Serverless Computing
- Pay-as-you-go pricing model
- Simplified backend management
- Automatic scaling during high traffic
20. Advanced Animation Techniques

Animations are evolving beyond aesthetics. Advanced techniques powered by CSS, WebGL, and JavaScript libraries are used for storytelling, interactive product demos, and gamified experiences. These animations enhance engagement while maintaining performance efficiency.
Examples of Advanced Animations
- Scroll-triggered animations
- Parallax effects
- Interactive infographics
FAQs about Web Development Trends in 2025
What are the most important trends in web development for 2025?
AI-powered development, PWAs, Web3, AR/VR, 5G, no-code platforms, and sustainability are key trends shaping 2025.
How can businesses leverage these trends?
Businesses can adopt AI tools, immersive experiences, secure web practices, and sustainable design to improve user engagement and efficiency.
Is no-code development suitable for enterprises?
Yes, no-code and low-code platforms are scalable and can be integrated with enterprise-level systems for faster deployment.
Why is cybersecurity a critical trend in 2025?
With increasing cyber threats, robust security measures ensure data protection, trust, and compliance with regulations.
Conclusion
As we move forward, Web Development Trends 2025 signal a future where efficiency, personalization, and performance dominate the online landscape. Businesses that adopt these trends early will not only improve their user experience but also gain a competitive advantage in the digital marketplace. The takeaway is clear: embracing change is no longer optional—it’s the key to thriving in tomorrow’s web ecosystem.
Stay Ahead with 2025 Web Development Trends
Discover how our next-generation WordPress themes align perfectly with the evolving web development trends of 2025. From lightning-fast performance and advanced SEO optimization to AI integration and no-code customization — our themes are built for the future of digital design.