Optimizing your website for speed is one of the most crucial aspects of managing a successful WordPress site. WordPress Website Speed Optimization not only improves user experience but also plays a significant role in SEO rankings, site engagement, and conversion rates. A fast-loading website reduces bounce rates, improves session duration, and helps search engines index your pages efficiently.
In this guide, we will explore advanced strategies, actionable tips, and best practices for boosting website performance while maintaining a secure and efficient environment. From image optimization to caching and hosting improvements, these strategies provide a comprehensive approach to enhancing your WordPress site’s speed, ensuring both visitors and search engines have a seamless experience.
Why Website Speed Matters for SEO and UX

Website speed is a key factor that impacts search engine rankings and user engagement. Google favors websites that load quickly, rewarding them with better placement in search results. Slow websites frustrate users, increase bounce rates, and negatively affect overall site metrics. Optimizing your WordPress site ensures faster page rendering, better user retention, and higher conversion rates.
Additionally, fast websites improve mobile experiences, which is critical as mobile traffic continues to dominate. WordPress Website Speed Optimization strengthens both technical SEO and user trust, ensuring your website remains competitive and reliable in 2025.
Assess Your Current Website Performance

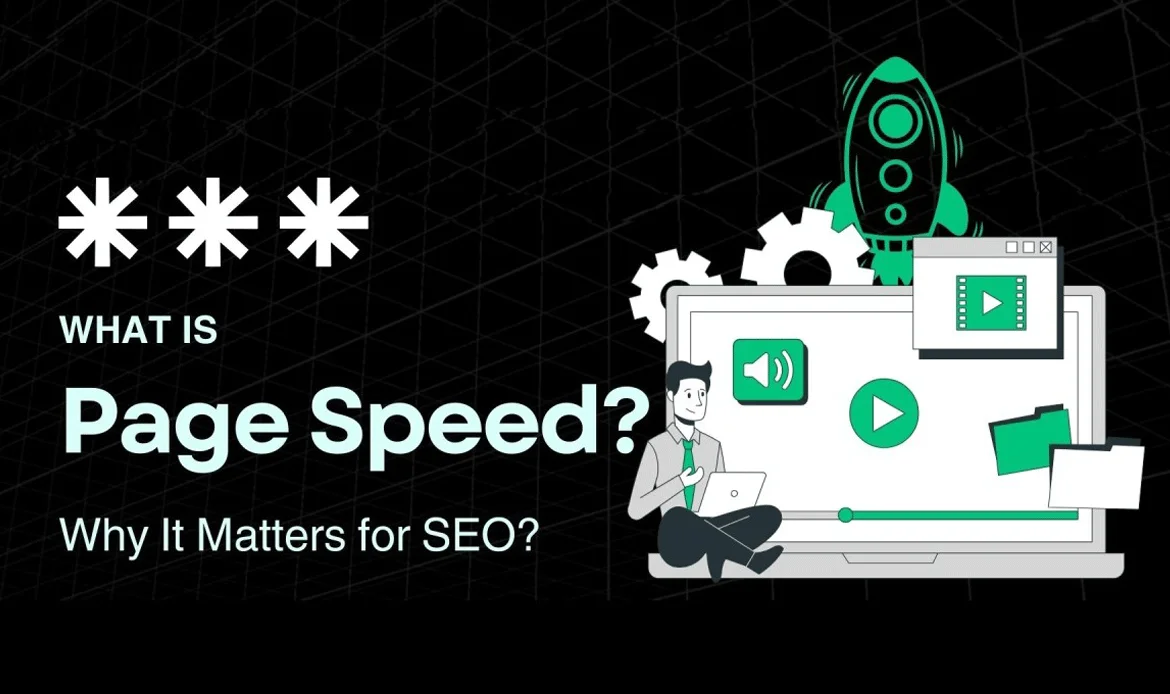
Before implementing optimization strategies, it is important to evaluate your website’s current performance. Tools like Google PageSpeed Insights, GTmetrix, Pingdom, and Lighthouse provide detailed reports on load times, page size, and performance metrics. Identify bottlenecks such as unoptimized images, excessive plugins, slow server response, or inefficient scripts.
A performance audit highlights areas that require immediate attention and helps prioritize tasks for WordPress Website Speed Optimization. Regularly monitoring performance ensures your site maintains speed improvements over time and allows you to measure the effectiveness of implemented changes.
Use the Latest PHP Version for Performance

Running your WordPress website on the latest PHP version is essential for improved performance and security. PHP updates bring speed enhancements, bug fixes, and compatibility improvements. Older PHP versions can slow down your site and may not support modern plugins or themes effectively.
Ensure your hosting environment supports the latest stable PHP release and test compatibility with existing plugins. Utilizing the latest PHP version as part of WordPress Website Speed Optimization reduces server response times, improves page rendering, and creates a smoother user experience across all devices.
Optimize Images for Faster Load Times

Images are often the heaviest elements on a website, making optimization critical. Use compression tools like ShortPixel, Smush, or Imagify to reduce file sizes without compromising quality. Convert images to modern formats such as WebP to further enhance load times. Implement lazy loading so images load only when they are visible to users.
Resize images appropriately and ensure responsive images for all devices. Optimizing images is a core component of WordPress Website Speed Optimization, reducing page weight and improving overall performance while enhancing user engagement and SEO metrics.
Minify and Combine CSS, JavaScript, and HTML

Minification reduces the size of your website’s CSS, JavaScript, and HTML files by removing unnecessary spaces, comments, and characters. Combining files where possible reduces HTTP requests, improving load times. Load non-critical scripts asynchronously to prevent render-blocking issues. Regularly audit and remove unused scripts to keep your website lean and efficient.
Implementing minification and combining scripts is a vital technique for WordPress Website Speed Optimization that enhances both performance and SEO, helping search engines crawl your website more effectively.
Choose a Lightweight and Well-Coded Theme

Heavy, poorly coded themes can dramatically slow down your WordPress site. Selecting a lightweight, optimized theme ensures faster load times, improved mobile responsiveness, and better overall performance. Minimalist themes reduce unnecessary HTTP requests and focus on core functionality, making it easier to maintain and optimize.
Regularly update your theme to stay compatible with the latest WordPress version and plugins. Choosing the right theme is a foundational step in WordPress Website Speed Optimization, setting the stage for long-term website success.
Leverage Caching and Content Delivery Networks

Caching improves website speed by serving static versions of your pages, minimizing server processing and load times. Plugins such as WP Rocket, W3 Total Cache, and LiteSpeed Cache simplify caching implementation. Browser caching stores assets locally for returning visitors, while a Content Delivery Network (CDN) delivers content from servers closer to users, reducing latency.
Combining caching with a CDN is essential for advanced WordPress Website Speed Optimization, ensuring fast delivery for users globally. Proper configuration also enhances SEO by improving key speed metrics like Largest Contentful Paint (LCP).
Enable Gzip Compression

Gzip compression reduces the size of your website files before sending them to visitors’ browsers, significantly improving load times and reducing bandwidth usage. It works best when paired with minified CSS, JavaScript, and optimized images. Enable Gzip through your hosting provider, .htaccess file, or WordPress performance plugins.
Monitoring compression results ensures your WordPress Website Speed Optimization strategy is effective, providing faster load times and a better overall experience for users while positively influencing SEO performance.
Use Reliable Hosting for Consistent Speed

Your hosting environment has a direct impact on website speed and stability. Choose hosting providers that offer SSD storage, optimized server configurations, global CDN integration, and managed WordPress hosting features. Reliable hosting ensures quick server response, reduces downtime, and supports all other WordPress Website Speed Optimization strategies effectively.
Regularly monitor server performance and scale resources as needed to maintain consistent load times, providing a smooth experience for users and improving search engine rankings over time.
Top Questions About WordPress Website Speed Optimisation
How does WordPress Website Speed Optimisation improve SEO performance?
A well-optimised WordPress website loads faster, which directly improves SEO rankings and user engagement. Search engines like Google prioritise websites with quick load times because they deliver better user experiences. WordPress Website Speed Optimisation also enhances Core Web Vitals, reduces bounce rates, and helps your pages get indexed faster. The faster your website, the more likely visitors are to stay, interact, and convert.
What are the best plugins for WordPress Website Speed Optimisation?
Several plugins can help speed up your WordPress site without requiring technical expertise. Popular choices include WP Rocket for caching, Smush for image compression, and Autoptimize for minifying CSS and JavaScript. Additionally, using a CDN like Cloudflare or BunnyCDN enhances global content delivery. Choosing the right combination of these tools ensures efficient WordPress Website Speed Optimisation and consistent performance improvements.
How can I test the effectiveness of WordPress Website Speed Optimisation?
You can measure your site’s performance using tools like Google PageSpeed Insights, GTmetrix, and Pingdom. These tools evaluate load times, page size, and other vital metrics. After implementing WordPress Website Speed Optimisation techniques such as caching or minification, retest your website to monitor improvements. Regular testing ensures you maintain optimal speed, identify new bottlenecks, and keep your site performing at its peak.
Conclusion
In conclusion, prioritizing WordPress Website Speed Optimisation is not just about faster load times — it’s about enhancing overall user satisfaction, boosting SEO visibility, and driving long-term business growth. Every second saved in loading time contributes to a better user journey and improved search engine performance.
By consistently applying optimization practices such as caching, image compression, CDN integration, and theme refinement, your WordPress website can maintain top performance and reliability. Remember, speed is an ongoing process — regularly test, monitor, and refine your site for continuous improvement. A fast, optimized website not only strengthens your brand’s credibility but also builds trust, increases conversions, and helps your business stand out in an increasingly competitive digital world.
Supercharge Your WordPress Website Speed!
Make your website lightning-fast with themes optimized for performance and SEO. Reduce load times, boost engagement, and deliver a seamless user experience. Grab High-Speed Themes now to transform your WordPress site!