Minimalist vs Maximalist Web Design is one of the most talked-about debates in the digital space as we head deeper..
Latest Posts
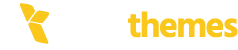
Where Is My Purchase Code?
Where Is My Purchase Code? This article is here to help you with a step-by-step guide on how to easily..
Creative Portfolio Themes – Best WordPress Portfolio Themes
When it comes to showcasing your creative work, Creative Portfolio Themes are an essential tool. As a freelancer, designer, photographer,..
Debug Trading Widget – Fix WebSocket & API Errors
To debug trading widget issues effectively, it’s essential to understand why your widget isn’t updating in real-time. Trading widgets rely..
Top 10 Trending Web Technologies to Watch in 2025 | Future-Proof Your Website
Trending Web Technologies in 2025 are expected to reshape how websites are built, designed, and experienced. As technology continues to..
WordPress Support Matters: Boost Performance & Security
WordPress Support Matters when it comes to ensuring a seamless, secure, and high-performing website. Whether you’re running a business site,..
Zero Downtime Migration for WordPress
Zero Downtime Migration is a crucial process for website owners looking to move their WordPress site without causing any interruptions..
Business Websites – Build a Professional Website Easily
Professional Business Website – In today’s fast-paced digital world, having a strong online presence is no longer optional—it’s essential. A..
Top 10 E-Commerce WordPress Themes for Building an Online Store
The Top E-Commerce Themes ’25 are designed to empower businesses with stylish designs, powerful features, and seamless functionality for building..
Understanding the Importance of Website Speed Optimization for WordPress
Faster loading websites are a necessity in today’s fast-paced digital landscape, where users expect instant access to content. A slow..